Unityには、GUIを簡単に作成できる機能が備わっています。 いくつかのオブジェクトを配置してみて、Unity UIの使い方を学びましょう。
全面の背景を作成しよう
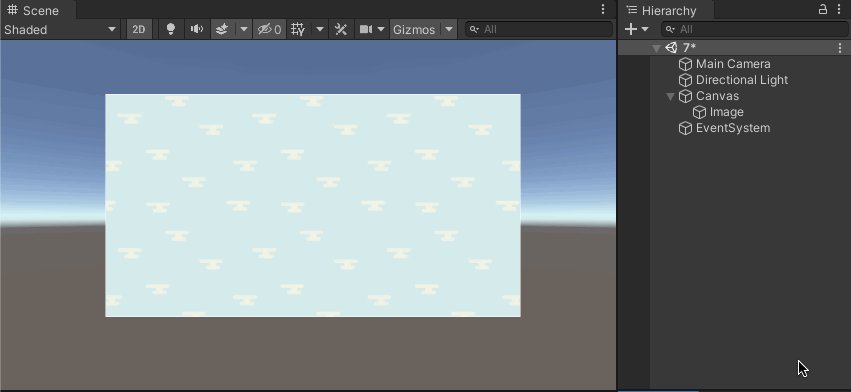
まずはImageを利用して背景にベタの画像を敷いてみましょう。

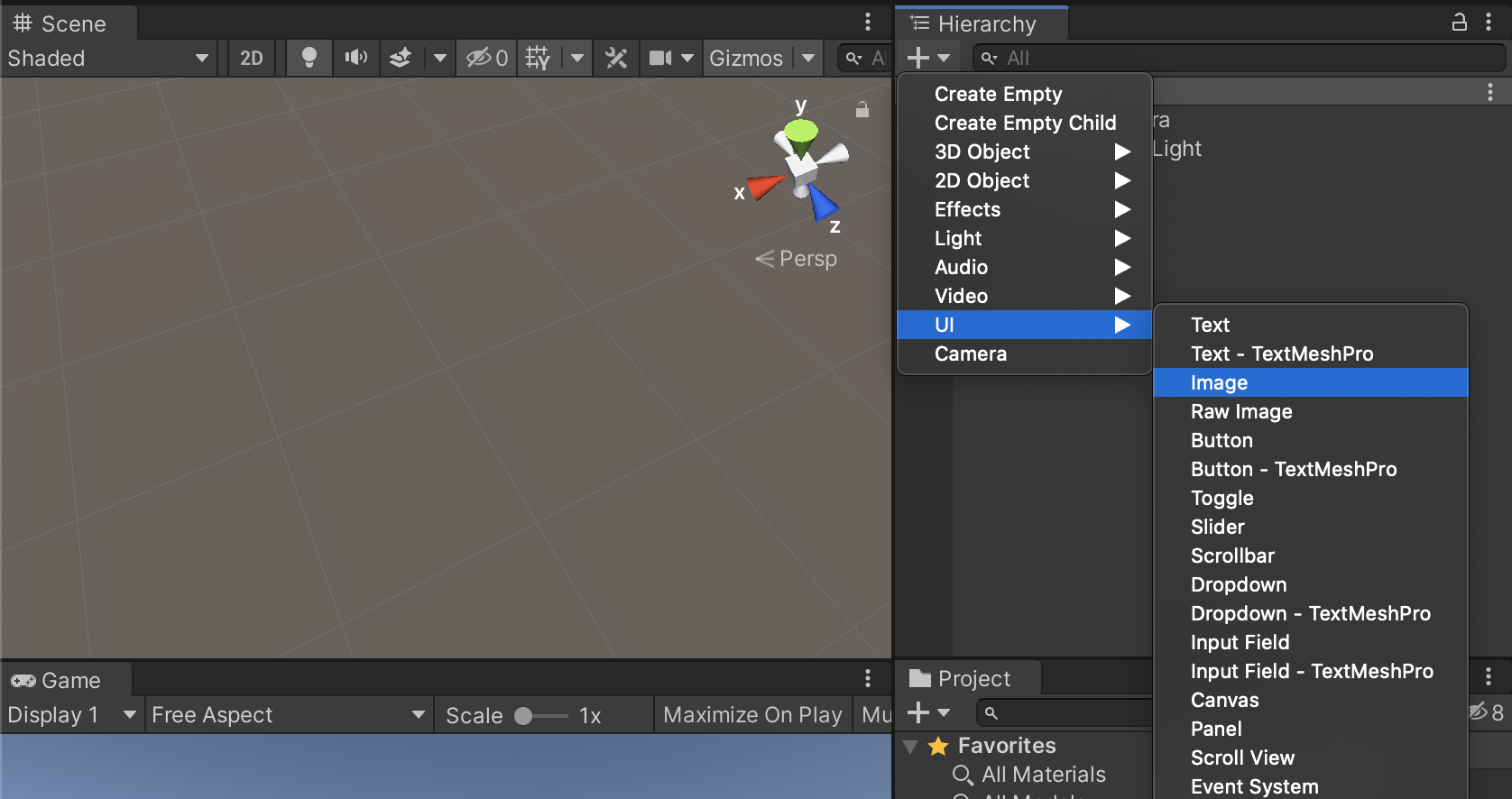
Imageは下記のどれかの方法で追加する事ができるようになっています。
- メインメニューから、
GameObject > UI > Image - ヒエラルキーウィンドウから、
Create > UI > Image - 右クリックから、
UI > Image
Unity UIを配置して生成される要素

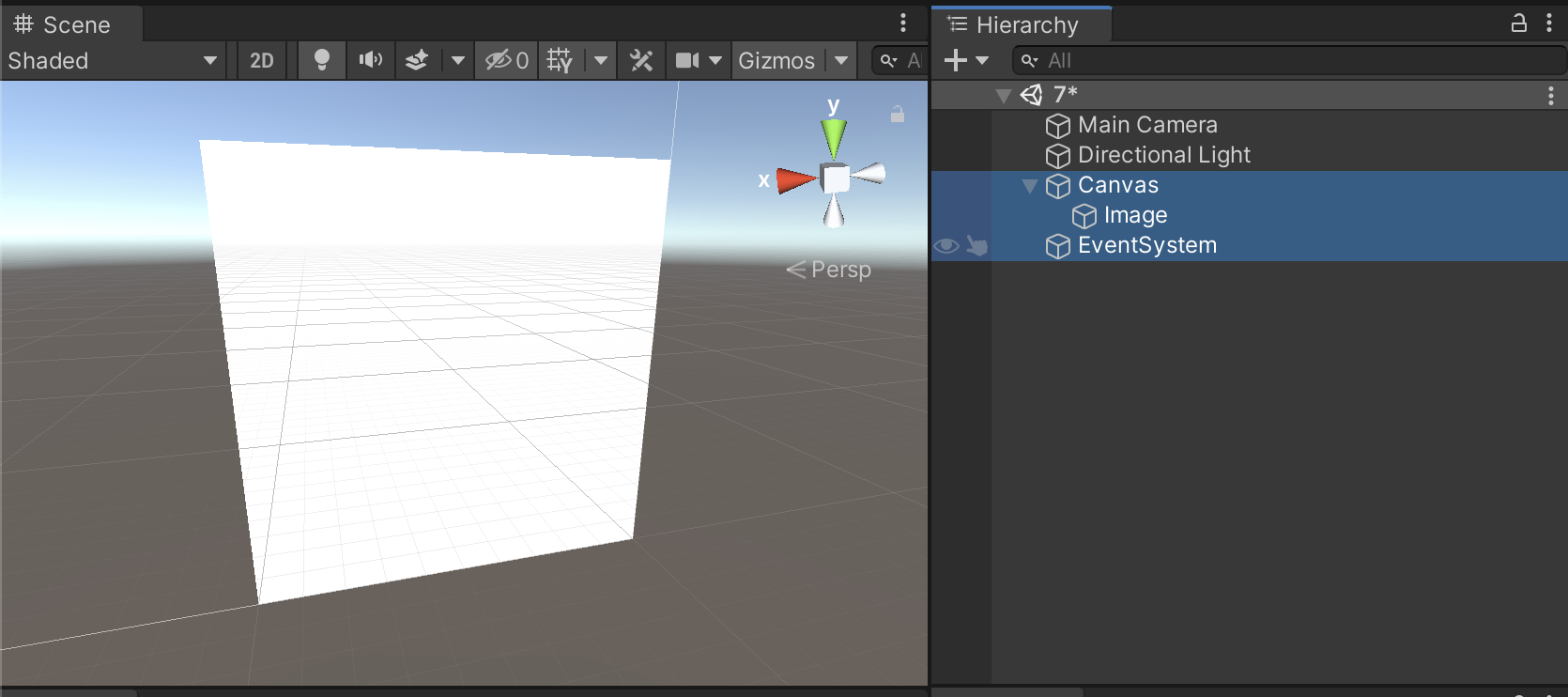
今回はImageを最初に配置しましたが、新しいシーンに何かUnity UIの要素を新しく配置した場合、目的のオブジェクト以外にもいくつか要素が生成されます。
| 名前 | 概要 |
|---|---|
| Canvas | この後レイアウトする様々なオブジェクトを配置するキャンバスになります。レンダリングの方法やスケールの指定などを個別に設定したり、別シーンに引き継ぐものと引き継がないものを分ける場合などには複数のCanvasを配置する事もありますが、基本この中にオブジェクトを配置していきます。 |
| EventSystem | Unityのイベントシステム。タッチイベントなどを取得してハンドリングしてくれます。EventSystemは初回にルートに生成され、以降は増やす必要はありません。 |
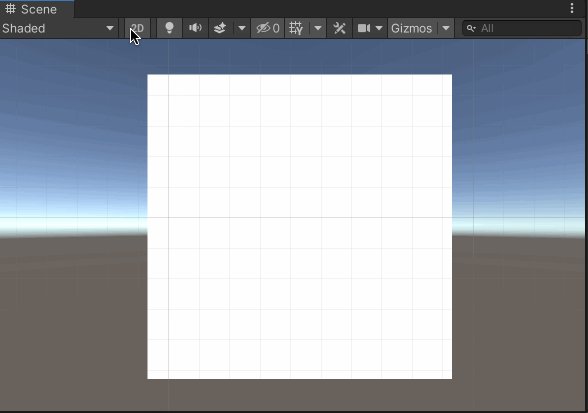
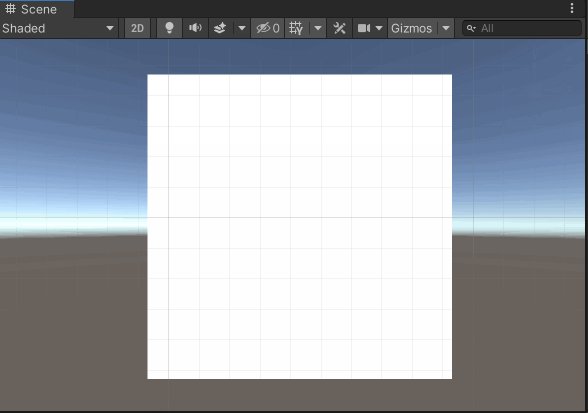
シーンビューを見やすくしよう
シーンビューの 2D からプレビュー表示を切り替える事が可能です。

シーンビュー上に多くの要素が配置されていて邪魔な場合には、ツールバーUIをクリックして表示/秘境時を切り替える事も可能になっています。

Imageのサイズを調整しよう
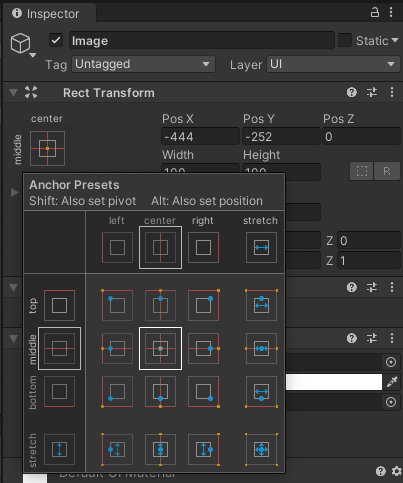
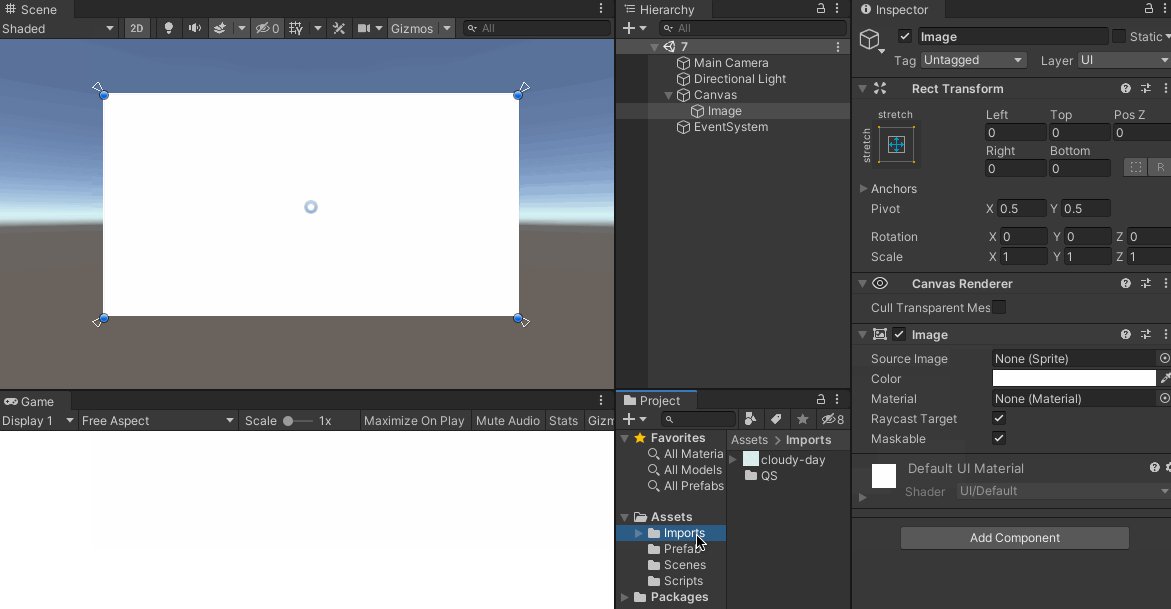
Unity UIの要素のレイアウトは RectTransform を利用します。
まず Ancher Presets(RectTransform左上の四角いアイコン) をクリックし、一番右下(上下左右に矢印が伸びている)のアイコンを選択します。

すると値の設定がLeft,Top,Right,Bottomになりますので、全てを0に変更すると画面にフィットさせる事ができます。 値の設定はAnchersとPivotの値によって変わるのですが、Ancher Presetsを利用する事で、悩まなくても直感的に変更する事ができるようになっています。
Imageの色を調整しよう

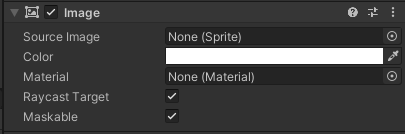
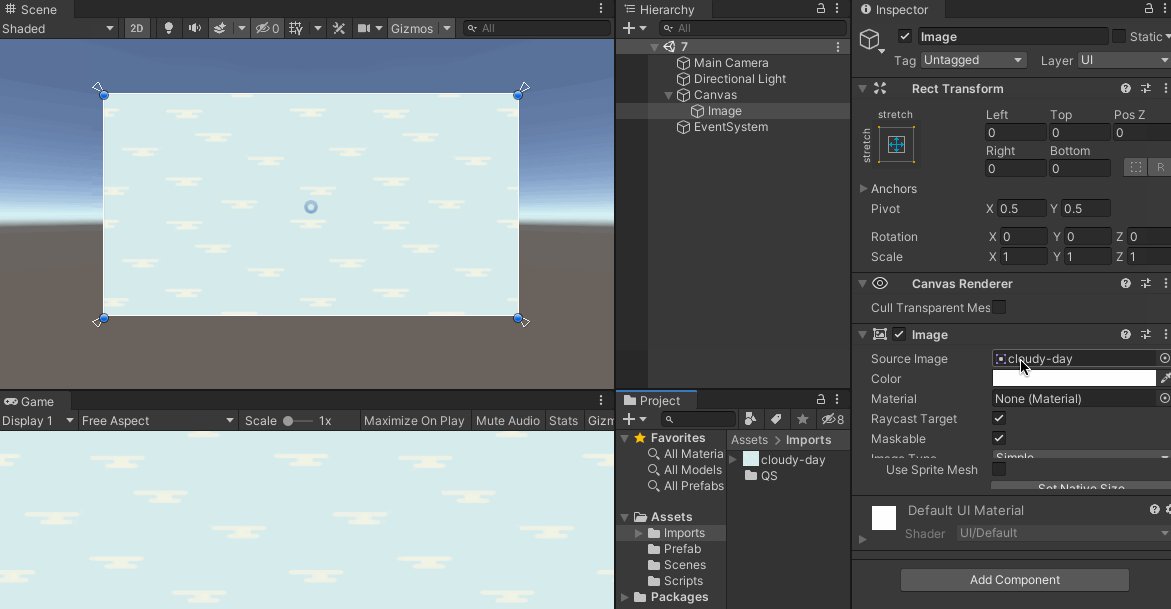
あとはImageコンポーネントから色や画像を変更する事が可能になっています。 色を変更したい場合にはColorを変更します。
Imageに画像を設定してみよう
次に背景に画像をリピートさせて配置してみましょう。 手元に何もなければこちらの画像を利用してください。(後述のSubtle Patternsから落としてきた素材です)

まずはこの画像をプロジェクトウィンドウにドラッグして、設定を変更するところから始めます。
フォルダはImportsや、Imagesなどのフォルダを作成し、その中に入れておくと良いでしょう。
Imageに設定できる画像は、今インポートしたpngやjpgなどの画像そのままを使うわけではなく、その画像を使用したSpriteやTextureといったアセットを使用する事になります。
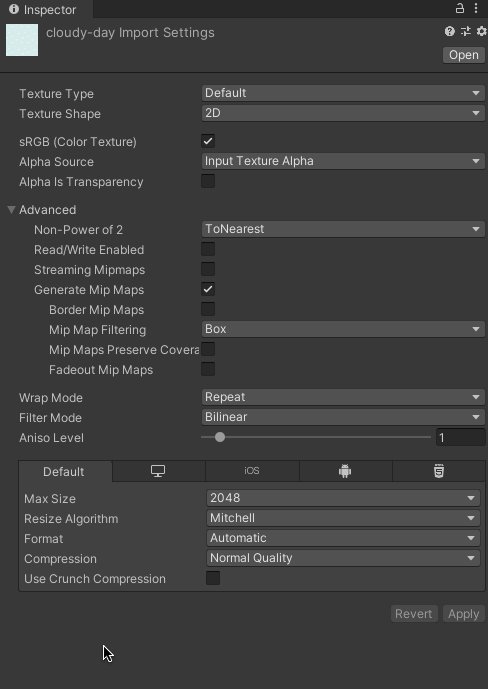
プロジェクトウィンドウ上でさきほどドラッグした画像を選択すると右側のインスペクタウィンドウに画像の設定項目が表示されます。
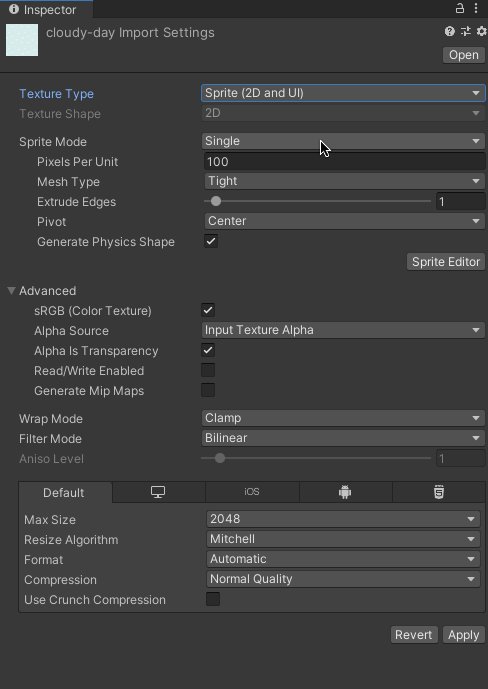
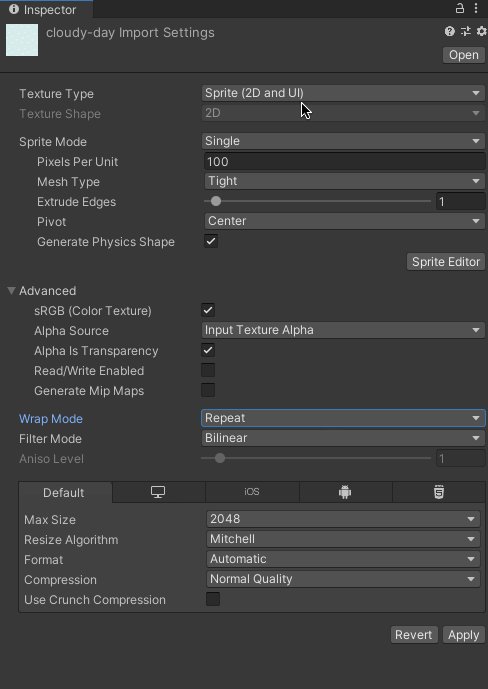
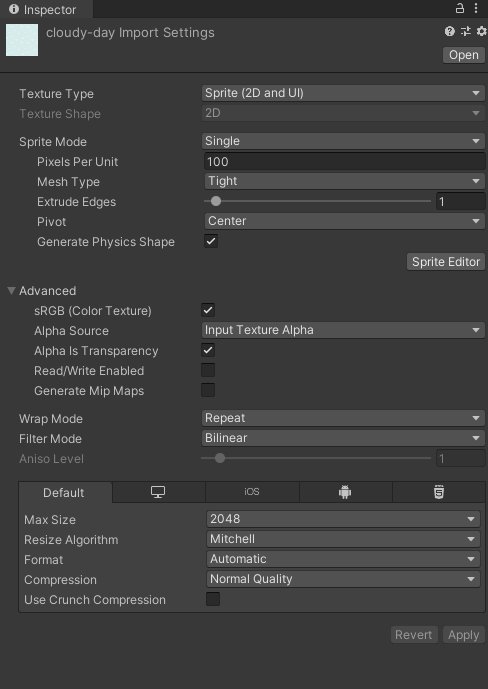
- ここでTexture Typeの Sprite(2D and UI) を選択し、 Applyをクリックして反映させましょう。

これで、ヒエラルキーウィンドウのImageに対して画像がドラッグできるようになります。

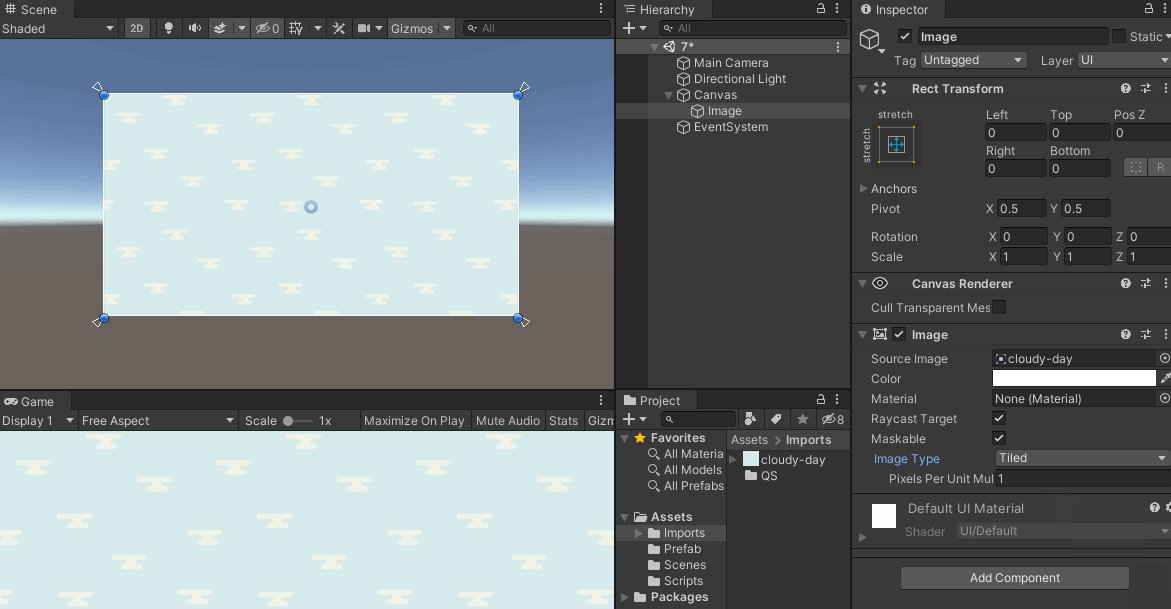
Image TypeをTiledに変更するとタイル状に表示されるので、画面を縦横に伸ばしても綺麗に繰り返し表示されるようになります。
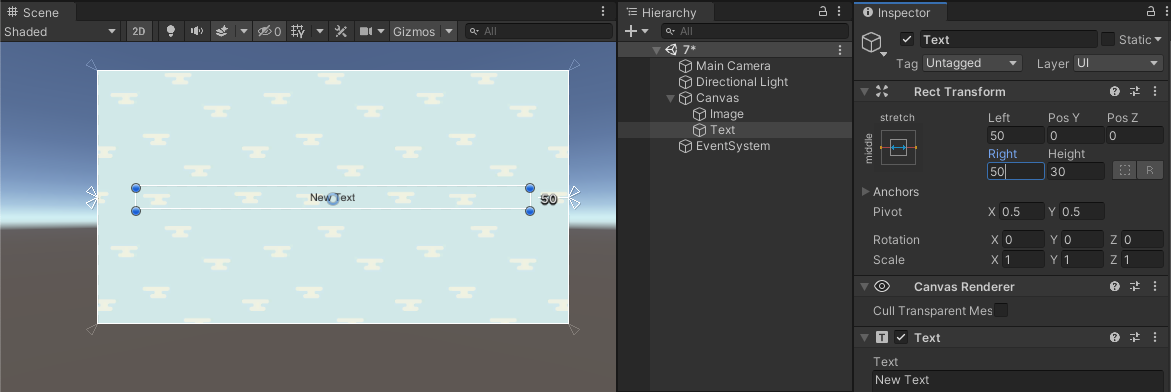
タイトル文字を配置しよう
次にゲームのタイトル文字を配置してみましょう。
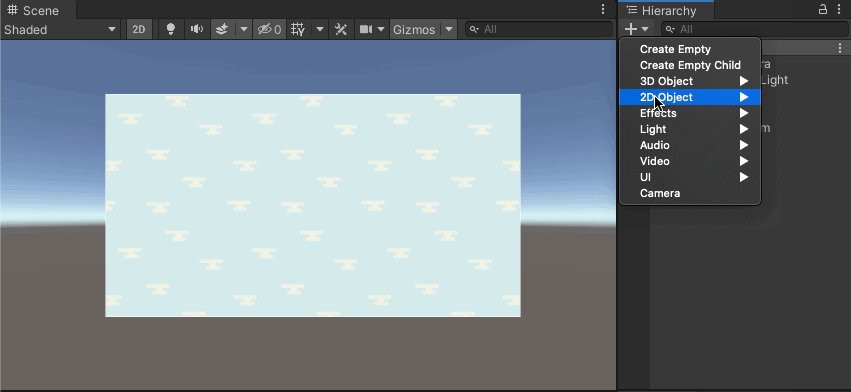
Textは下記のいずれかの方法で追加する事ができるようになっています。
- メインメニューから、
GameObject > UI > Text - ヒエラルキーウィンドウから、
Create > UI > Text - 右クリックから、
UI > Text

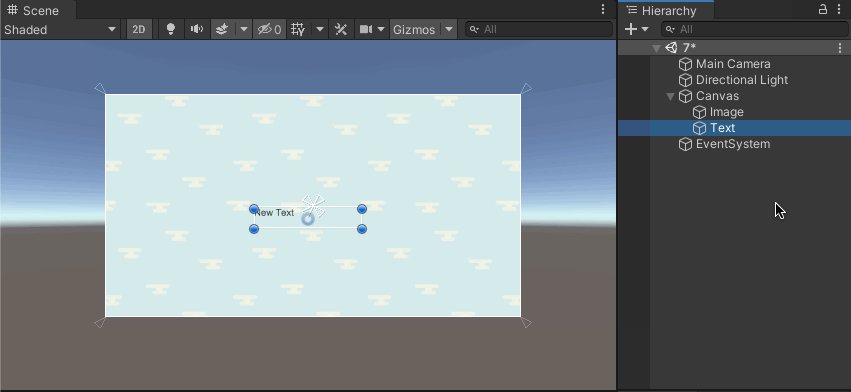
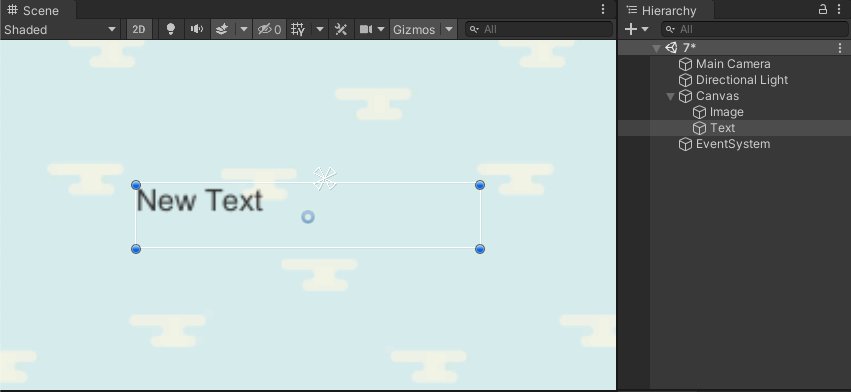
今度はRectTransformを利用して下記のようなレイアウトに配置してみましょう。
必要な設定は下記になります。
- 上下にセンター寄せ
- 左右にフィット

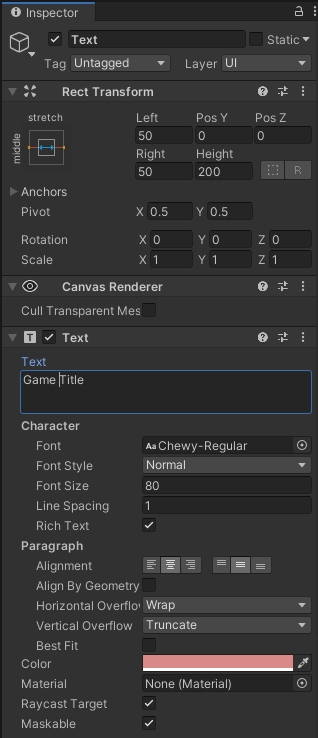
タイトル文字を調整しよう
次にタイトルの文字を調整しましょう。
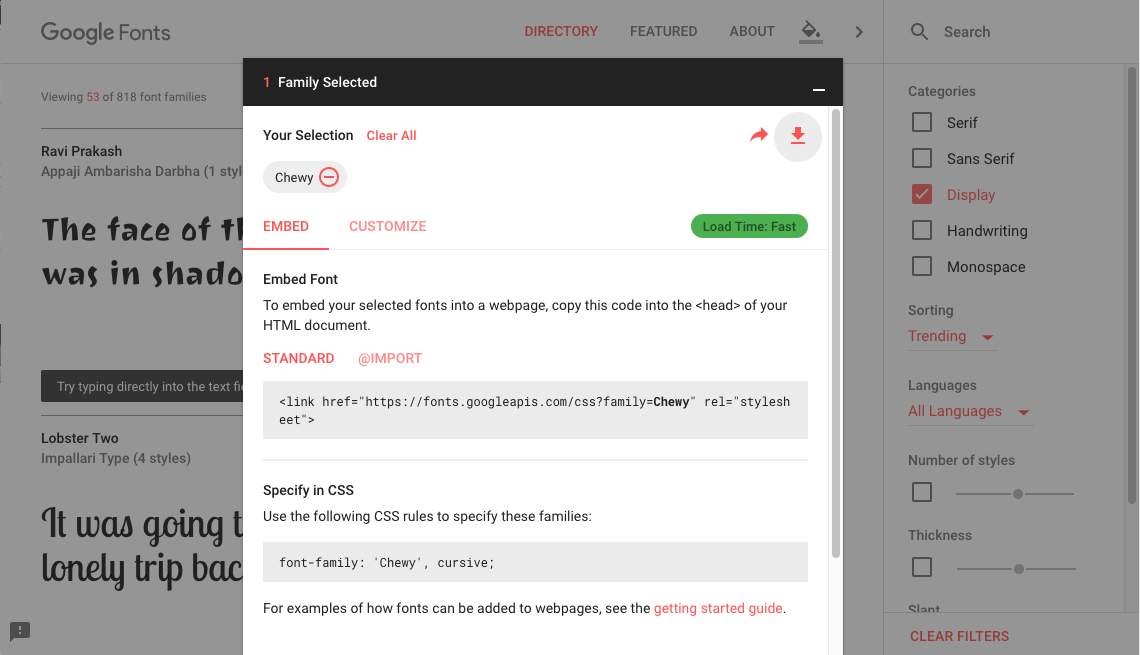
フォントはUnityエディタのプロジェクトウィンドウにドラッグする事で、他のアセット同様にインポートする事が可能です。
GoogleFontでDisplayをチェックしてフォントを探すと太字のゲームっぽいフォントが出てきたりしますので、DLしてドラッグしてみましょう。

あとは先ほど追加したTextオブジェクトを選択し、インスペクタウィンドウから設定を変更して絵を作っていきましょう。


Textコンポーネントは2021.3.x 移行Legacy扱いになり、代わりにTextMeshPro版のTextコンポーネントが使われるようになりました。TextMeshPro版のTextコンポーネントの使い方は微妙に違うのですが、以下を参照してください。